Lei feng’s network (search for “Lei feng’s network” public attention): this article by knowing the @Darin translation of the UX Design for Mobile:Bottom Navigation, the author Nick Babich. Hello Kitty iPad Air 2 Case

Designers know that design is not only to make the product look good. Regardless of site or app, how to stick to the user, the same design aspects to be considered. Design is like a conversation, navigation is a dialogue. Because if you get lost on your website or app users, designed to be at best useless.
Why the bottom navigation is so important?
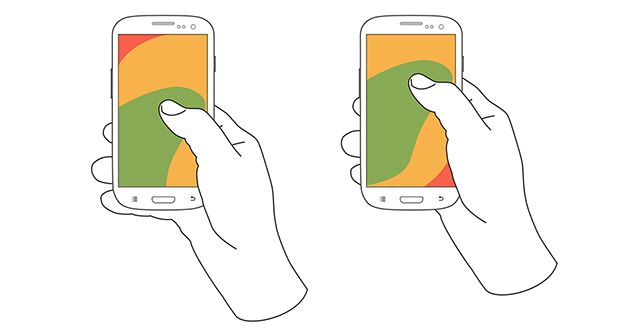
Steven Hoober pointed out in his research on mobile devices, 49% people will rely on one of their thumbs on the phone to complete all operations. In the figure below, cell phone screen designs depending on the color representing the ease with which people in touch with one hand. The green area represents the user easy touch; yellow area requires users to touch; the red area the user changing grip device posture can touch.

Representation of the comfort of a person’s one-handed reach on a smartphone.
Image Source:uxmatters
The important and common action in the bottom of the screen is very important, because with a thumb can touch comfortably.
Tab Bar
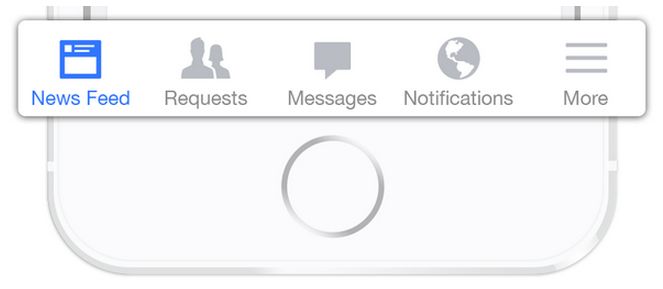
Many app following this approach, the Bottom Navigation (alias Tab Bar) as the most important features of the app. For example, Facebook core functions in a major navigation, with a single click can quickly switch between functions.

Facebook bottom tab bar for iOS.
3 navigation design at the bottom of the key point
Navigation usually lead users go where they want to go. Bottom navigation should be used to reach several top pages of similar importance. These pages require can be entered directly from anywhere in the app.
Good navigation design at the bottom of the following three principles:
1. shows only the most important functions

Place three to five functions in the navigation at the bottom. If more than five tags touch areas are too close, that makes it hard for users to click on what you want. Another point, features too much can make your app is becoming more complex.

If your navigation more than five features, please provide the accessible channel elsewhere rather than put them in the bottom of the navigation.
Avoid the scrollable content
Hidden navigation for small screen seems like a good solution–you don’t have to worry about the limited screen size, just to hide the navigation options in the scrollable in the navigation bar. But the scrollable view is inefficient, because before you are allowed to view the options you want, you have to slide navigation bar.

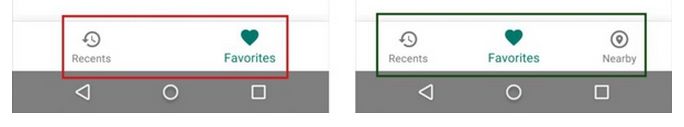
2. tell user location
Failed to display the current location in the app menu is probably the most common mistake. “Where am I? “Is a good navigation needs to answer the user’s basic problems.
Without relying on any external indication of the circumstances, based on cognitive at first glance, the user should know how to go from point a to point b. You should use the correct Visual prompts (icons, labels, and colors), so that does not need any other explanation.
Icon
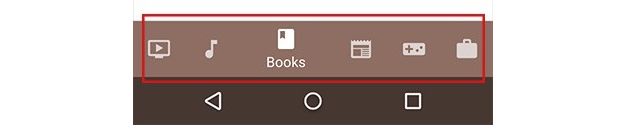
Because the function of navigation at the bottom is rendered as an icon, icon means a proper response to this function. Users know there is a unified icon, this icon usually represents features such as search, email, print. Unfortunately this type of “generic” icon is relatively small. App designers hide function it is difficult to identify the meaning of the icon.

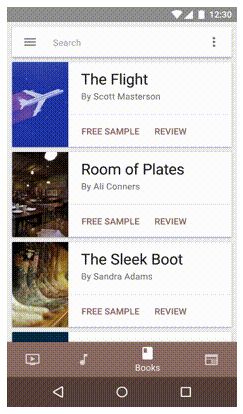
Previous version of Bloom.fm app for Android. It’s really hard to understand current location for users.
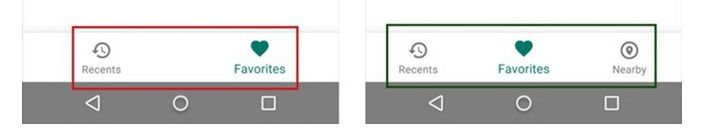
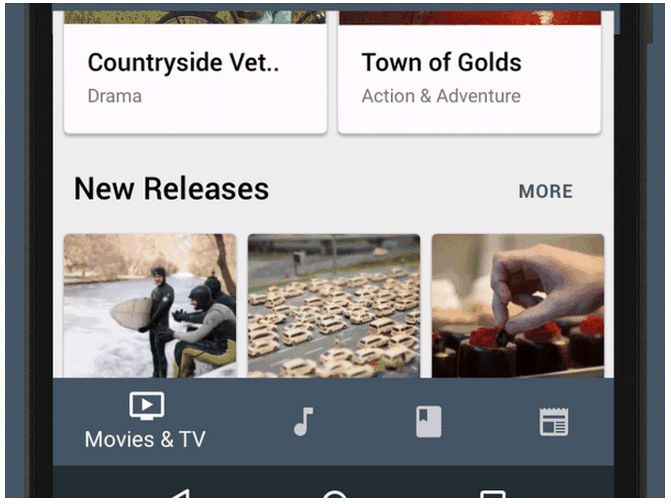
Colour
Avoid using multiple colors in the navigation bar at the bottom of the icon and text label. App to use primary colors to indicate the selected state.

L:Different colored icons makes your app look like a christmas tree.
R:Use only one primary color insead.
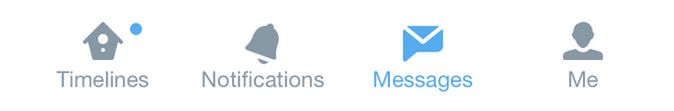
Follow a simple rule, to the app’s main colour to colour the currently selected in the navigation at the bottom of the label (including icon and text).

Bottom bar menu in Twitter app for iOS. Messages view is active.
If you already have a navigation bar at the bottom color, it is in black and white to colour the icon.

L:Avoid pairing colored icons with a colored bottom navigation bar.
R:Use black or white iconography.
Text label
Provide text labels for the navigation icon should be brief and effective definitions. Avoid long label, because they will be abbreviated or wrap.

Avoid wrapping, truncating and shrinking text labels.
On the menu element should be able to easily identify. When a user clicks on an element, they should be able to understand precisely what happens.
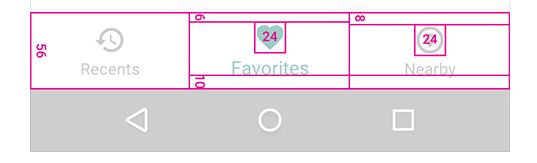
Target area dimensions
Goal area as possible, and makes it easy for users to be able to touch or tap. Based on the total number of buttons decide the width of each button. Each button area as wide as possible.
Design specification for mobile on Android platform size of the navigation area at the bottom has the following recommendations:

Fixed bottom navigation bar on mobile. Units in density-independent pixels (dp).
Source: Material Design.
Tab on the top
You can add scripts to the icon to show the new information.

Consider badging a tab bar icon to communicate unobtrusively.
3. make navigation at a glance
Good navigation should make users feel is an invisible hand guiding their journey. After all, even more compelling content, if people could not be found, is no good.
Behavior
Each navigation button should link to the target page, but could not open the new menu or other window. Click the navigation button should lead users directly to the relevant content or refresh new content in the current content.

Do not use the tab bar allows users to manipulate the element in the current page, if you want to provide access, use the toolbar instead.

Toolbar for iOS.
Achieve consistency
When a function is not available without removing the function Tab. Because if you are in some cases removed and in some cases and not removed, will make your app’s UI to become unstable and unpredictable. The best solution is to let all the Tab, tab contents are not available to interpret them. To cite an example, in the case of users do not have offline files, Dropbox Tab remains offline, it explains how to access offline files on the screen. This State called blank. Hello Kitty iPad Air 2 Case

Empty state screen for Dropbox app.
Hide
If using the feed stream, when people get new content slide navigation is hidden, then when they tried to return to the top navigation display.

The bottom navigation bar can appear and disappear dynamically upon scrolling.
Visually pleasing
When you switch the page to avoid using horizontal mobile conversions. Use the fade animation effect to convert.

Cross-fade animation. Source: Material Design.
Bottom navigation should:
Visual and structured (three to five tags and content to avoid sliding)
Clear (elements in the navigation should be easy to read and has a large enough to promise not to accidentally touch)
Simple (make sure each navigation icon to go to the correct page, ensure the consistency of your products)
Conclusion
Help users navigate should arouse the attention of almost all site and app. The purpose behind this is to create an interactive system match the user’s mental model.
You are designed for your users. Always to think from your users, think they are using the app when the target, and use the navigation for them to achieve these goals. Your product simple, they are more likely to use your products.
